
As Startup founder or developer, we always had this question?
Which cross-platform software is right for my app/app business?
With the increasing trend in using cross-platform software, Xamarin and PhoneGap seem to top the charts.
This is definitely because of two reasons:
- The developer can create one source code for an app, which the platform then converts into the code for the native environment.
- The developer can reuse code that’s already been written, letting the platform handle the compiling. This makes it faster and more cost-effective.
Building apps in HTML5, HTML5 packaged (PhoneGap), Xamarin or even going Native (iOS/Java) each has distinct advantages and disadvantages when building an app.
It’s up to each “app-renuer” to decide the level of look, feel and functions they desire for their app, versus the money and time they are willing to spend towards it.
While it’s obvious that there are no universal app solutions with each any app project having different requirements we have found more and more projects are being developed on Xamarin since they were acquired by Microsoft in March 2016.
We recently posted an article about Xamarin and how using it can reduce the time and budget requirements when building an app, but how does Xamarin compare to other cross-platform tools like PhoneGap?
Xamarin
Xamarin is a C# (Windows) based solution for cross-platform apps development. If you are developing using Xamarin, you are making apps in a native language which means increased reliability, flexibility, and faster performance.
Xamarin is widely used for development, testing and monitoring of cross-platform apps.
Using the capabilities of C# and wrapping all native iOS and Android libraries allow Xamarin to make changes, over the course of the project lifetime and making improvements to the application rather quickly.
The code base is shared so the main effort needs to be focused on UI implementation for different platforms. Since all the native features are supported in the end apps, they look and perform in a native way.
Xamarin provides us two clear advantages:
- It saves time in development which in turn reduces your clients’ overall costs.
- We can efficiently create compelling native experiences across iOS, Android and Windows Mobile using a common codebase (C#) then roll it out to practically any mobile platform.
PhoneGap
Using PhoneGap for app development the developer will be coding in HTML, CSS, and JavaScript, etc. adding the files to a local directory (similar to building a static website) and developing the app as a hybrid app.
PhoneGap can be a little easier to learn and therefore some developers can code quicker with PhoneGap than Xamarin. This sounds great to a developer. However, this ease and speed come as a result of PhoneGap not having the flexibility that Xamarin provides. This includes the inability to code natively for some components of the app.
The fact Xamarin allows the use of the native code for components like keyboards, design elements, etc. mean the native elements coded within the Xamarin app will be much faster. The look and the feel of the app natively adapt the device and the probability of facing ‘bugs’ is very less.
The native possibilities of Xamarin also allow a much greater ability to integrate with other devices.
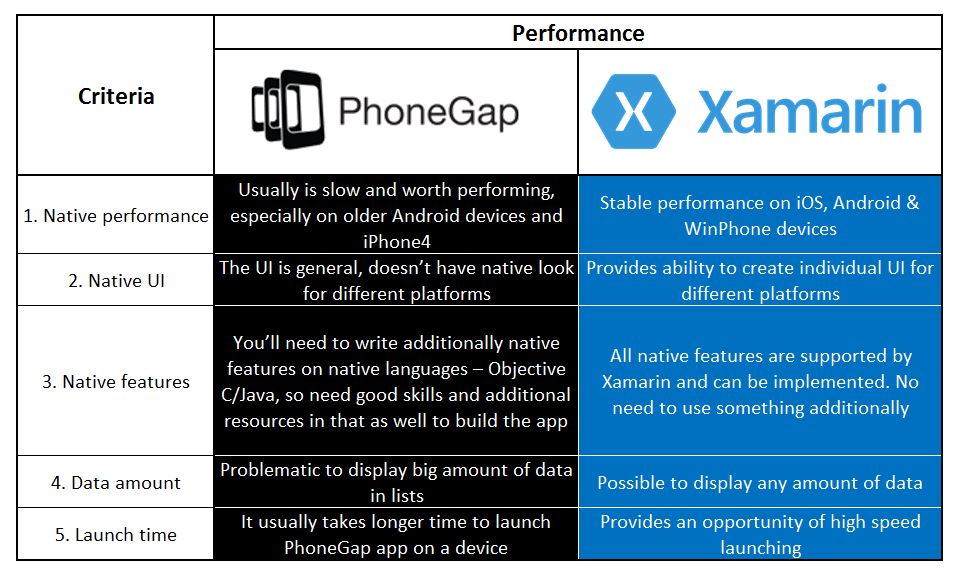
Below we have created a table comparing the performance of applications built with PhoneGap vs. Xamarin which will help you to choose the right cross-platform software for your app.